Dario Dumlijan
Full-Stack Engineer
Zagreb, Croatia
CONTACT ME <Skills/>
Sorted by: Relevance
Phoenix
4y Elixir
4y Ruby on Rails
5y Ruby
5y NextJS
4y Astro
2y React
6y ReactNative
6y TypeScript
6y JavaScript
12y Node.js
6y Python
6y HTML
12y CSS
12y SASS
10y Tailwind CSS
4y Express
4y PostgreSQL
5y Redis
5y GraphQL
5y REST API
5y WebSockets
5y git
5y Docker
4y Kubernetes
4y GitHub Actions
5y AWS
4y Webpack
6y Vite
2y Jest
5y Postman
5y jQuery
12y Figma
4y Adobe XD
7y Adobe Photoshop
12y Adobe Illustrator
12y Adobe AfterEffects
8y Adobe Premiere
8y DaVinci Resolve
4y Logic Pro
7y
4y Elixir
4y Ruby on Rails
5y Ruby
5y NextJS
4y Astro
2y React
6y ReactNative
6y TypeScript
6y JavaScript
12y Node.js
6y Python
6y HTML
12y CSS
12y SASS
10y Tailwind CSS
4y Express
4y PostgreSQL
5y Redis
5y GraphQL
5y REST API
5y WebSockets
5y git
5y Docker
4y Kubernetes
4y GitHub Actions
5y AWS
4y Webpack
6y Vite
2y Jest
5y Postman
5y jQuery
12y Figma
4y Adobe XD
7y Adobe Photoshop
12y Adobe Illustrator
12y Adobe AfterEffects
8y Adobe Premiere
8y DaVinci Resolve
4y Logic Pro
7y
<Project/>
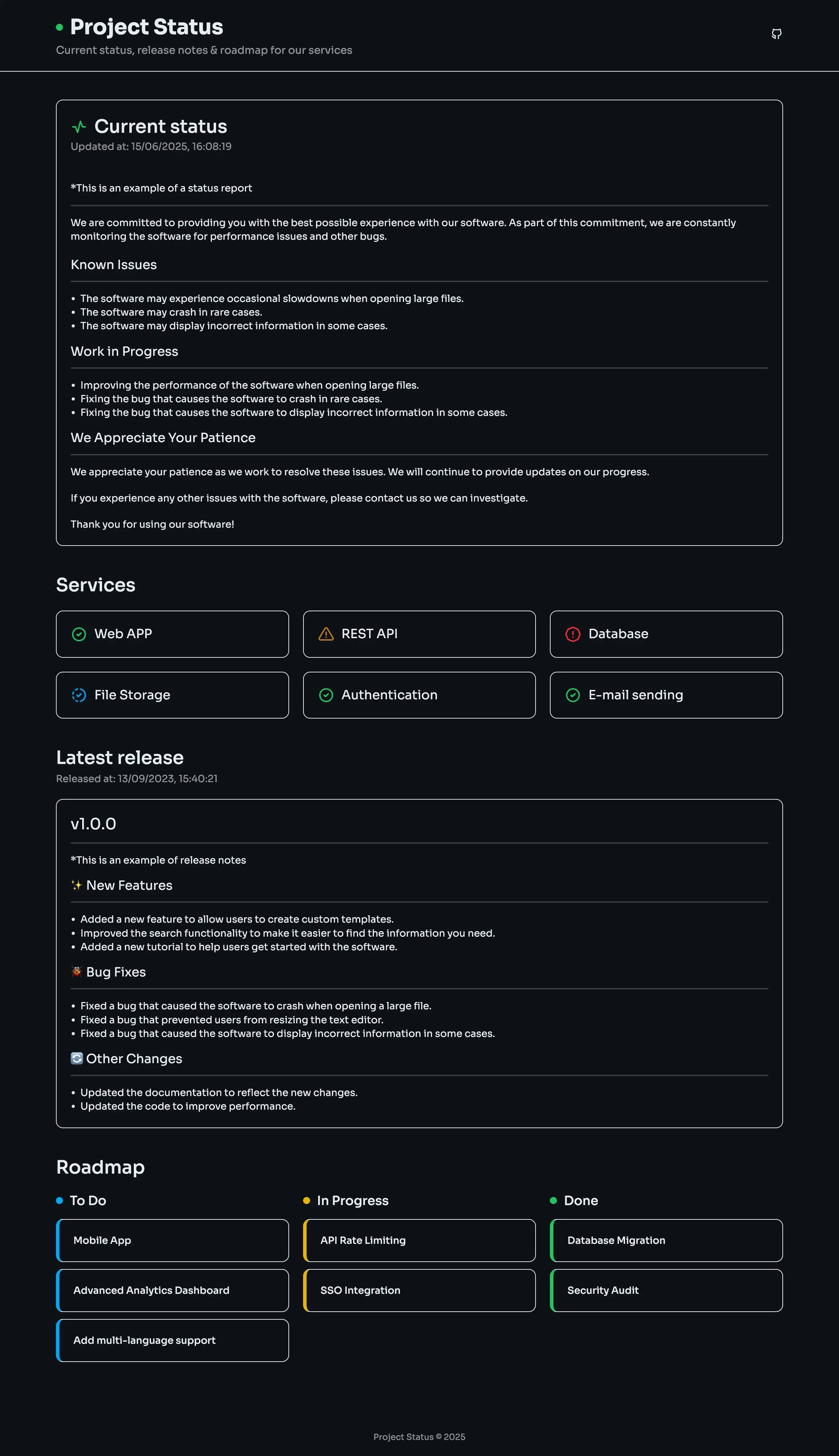
Go homeProject Status
An open-source, zero cost SPA (React) app for displaying projects’/softwares’ current status, release notes & roadmap
Live example site at project-status.dariodumlijan.com
Checkout the code at git/project-status
Ok, but why?
Whenever you have a public, user-facing application that should be up 24/7, there will come a time when a bug will disrupt your weekend. A small status page is always useful for quickly communicating to the end user that a team is aware of an issue and is working on it. Reducing at least some amount of angry messages from clients asking is the fix deployed!
This template can be used as a basic status page. And because it is using GitHub resources, there is zero cost to host and maintain it.
Using GitHubs’ API we are getting:
- Release notes, from projects’ latest release
- Current status, from this issues’ description
- Individual service statuses, from these sub issues
- Roadmap, from this project